
Как увеличить картинку при нажатии в html или css?
Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! Похожие вопросы Как сделать увеличение картинки при нажатии? Как добавить кнопку категории блога в меню, чтобы при нажатии на нее открывалась страница что относится к этой категории?








.webp)

Вчера и сегодня делал небольшой скрипт для своего сайта. Не стал искать готовых решений для такой задачи. Осваивать JS лучше на практике.
- Breadcrumb
- Изображения на сайтах встречаются довольно часто и при этом они бывают больших размеров, но дизайны сайтов далеко не всегда позволяет разместить её в полном формате.
- Если в ваших постах и страницах есть скриншоты и другие картинки, которые посетителям было бы желательно посмотреть подробно, возникает проблема. С одной стороны, не хочется их сильно увеличивать, чтобы сделать пост более компактным, с другой, дать возможность их увеличить.
- Веб-разработка предоставляет множество возможностей для создания интерактивных и привлекательных пользовательских интерфейсов.
- Ответов: 1
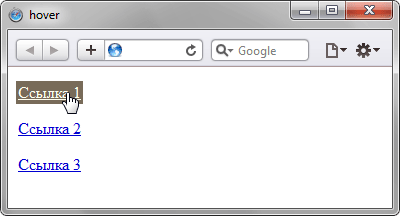
- Пример увеличения картинки при наведении CSS hover.
- Вы увидите установку и настройку локального сервера, разбор каждой настройки, каждой кнопки и каждого пункта меню в панели WordPress.
- Регистрация Вход в сайт Форум Учебник Node. Увеличение картинки при клике - самый простой способ.
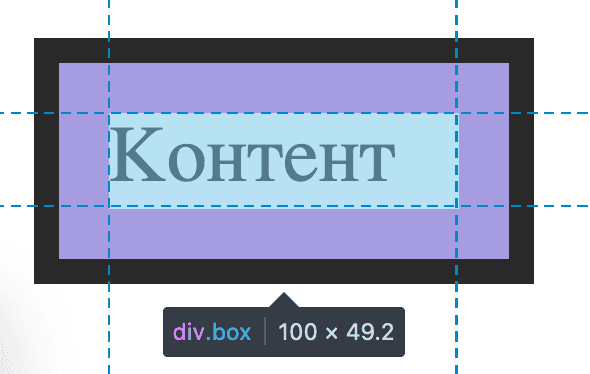
- За изменение масштаба изображения отвечает свойство transform с функцией scale.
- Если в своей статье на сайте вы хотите, чтобы иллюстрации картинки увеличивались при нажатии на них, можно воспользоваться модулем для Drupal - LightBox2. Он умеет подстраивать картинку под экран браузера, а также имеет возможность показывать картинку в полном ее размере.
- Следите за новостями любимого конструктора сайтов uCoz в социальных сетях!









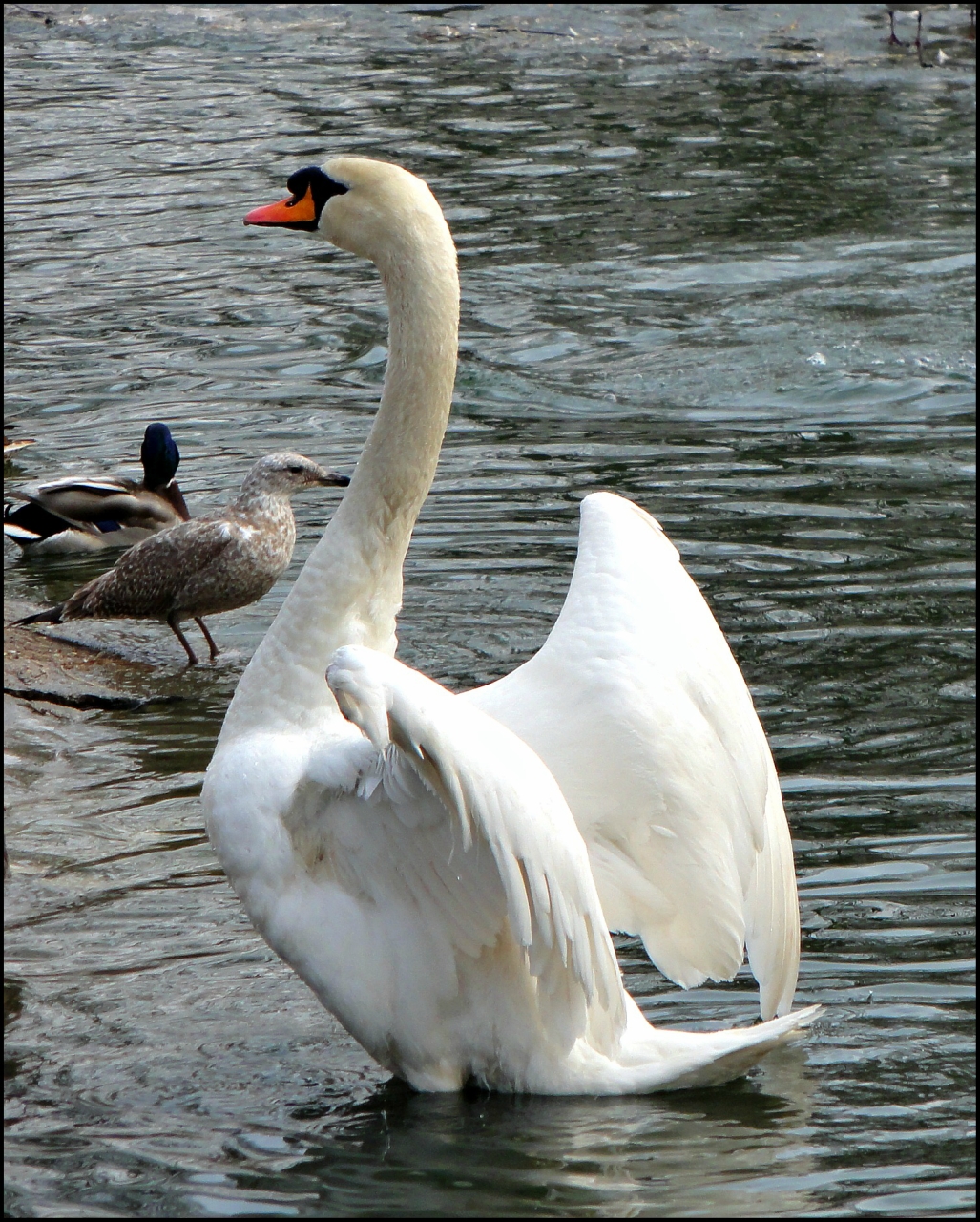
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях. Для второй фотографии указана ширина пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное рис.