Управление группами
Артём, как сделать, чтобы блок при прокрутке залипал у верхней границы окна браузера и отлипал, когда скролишь обратно? В светлом будущем у нас будет гибридное position:sticky , дающее возможность задать координаты, при которых блок выйдет из нормального потока и застынет на одном месте:. Остаётся Яваскрипт. Отслеживаем позицию блока относительно края браузера, вычитая позицию скрола из расстояния между блоком и краем страницы. Когда эта позиция достигает порогового значения, клонируем блок, скрываем, но не убираем из потока оригинал блока, а поверх показываем залипший благодаря position:fixed клон. Это не всё.










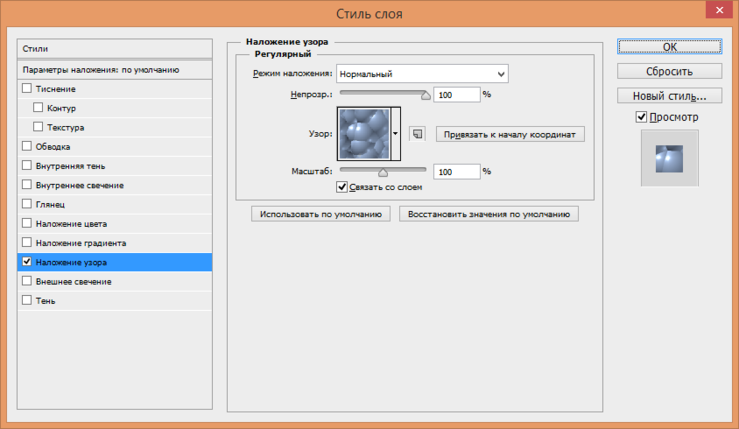
Задать положение блочного элемента, чтобы он всегда оставался на одном месте при прокрутке страницы. При этом положение элемента не меняется даже при прокрутке страницы с помощью скроллинга. Сами координаты задаются через свойства left , right , top и bottom , которые соответственно определяют положение от левого, правого, верхнего и нижнего края окна браузера пример 1. Результат данного примера показан на рис. Обратите внимание, что положение элемента не меняется при прокрутке страницы вниз.











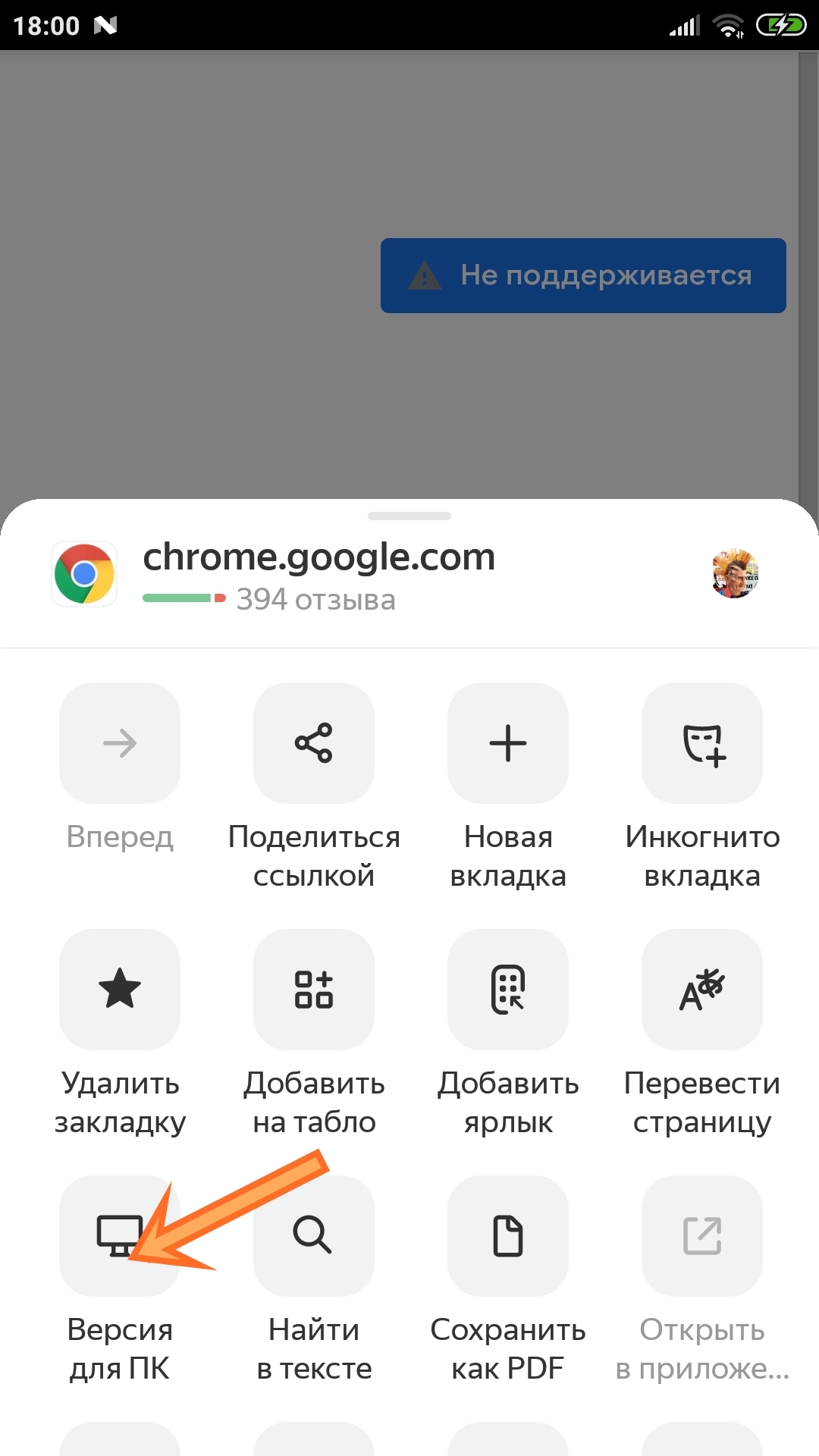
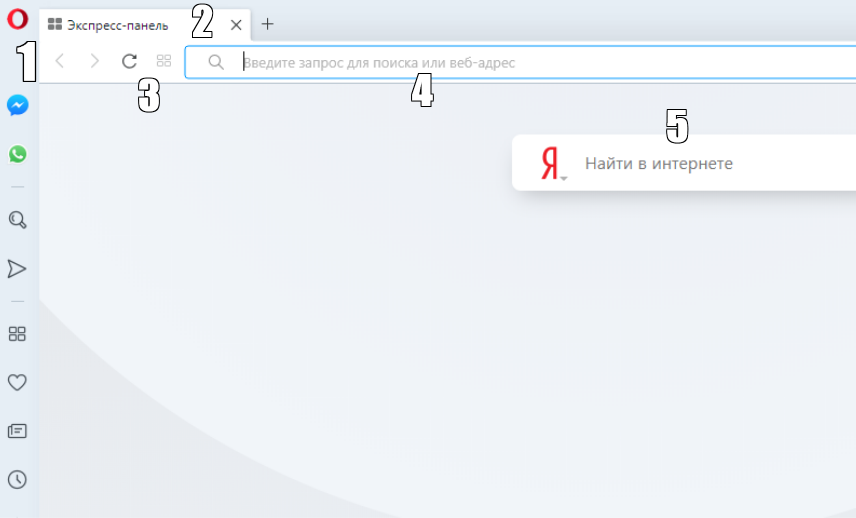
| 465 | С группами вкладок вы легко наведете порядок в браузере. Вы можете создавать новые группы, распределять по ним вкладки и перемещать вкладки между группами и окнами — всё для того, чтобы максимально удобно работать с открытыми вкладками. | |
| 465 | Регистрация Вход в сайт Форум Учебник Node. Владислав Star. | |
| 446 | Поиск Настройки. Время на прочтение 3 мин. | |
| 210 | Задача: блок при прокрутке ведёт себя как обычный элемент, но как только достигнет верхней границы браузера закрепляется. |
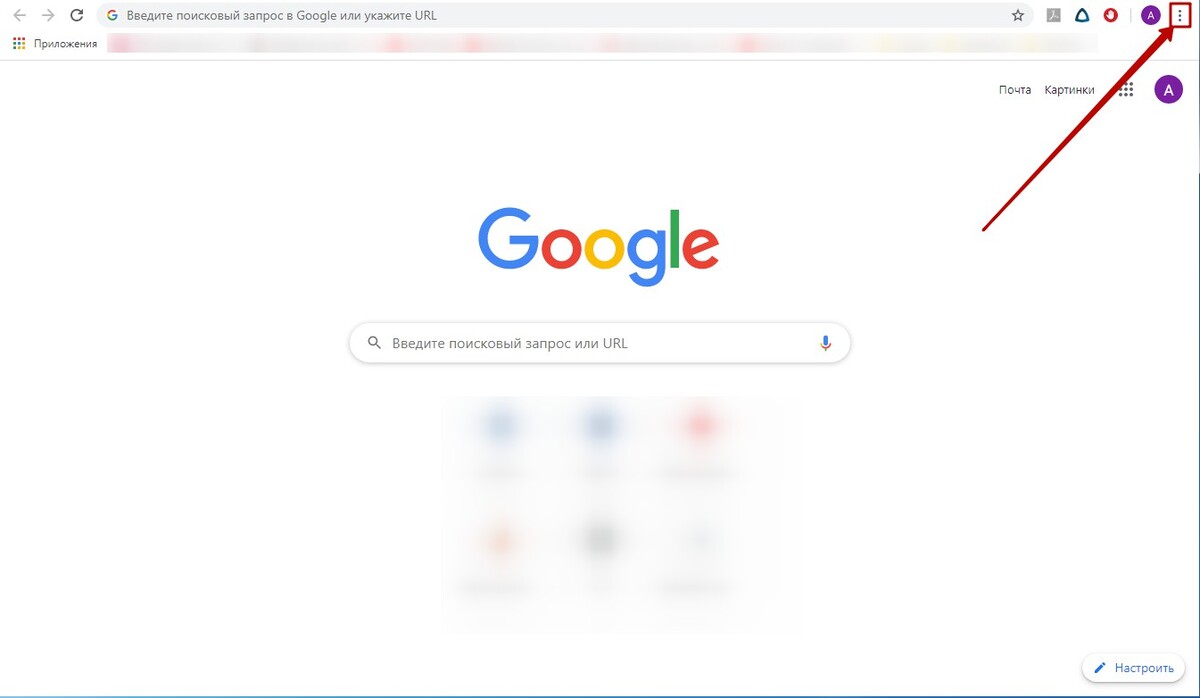
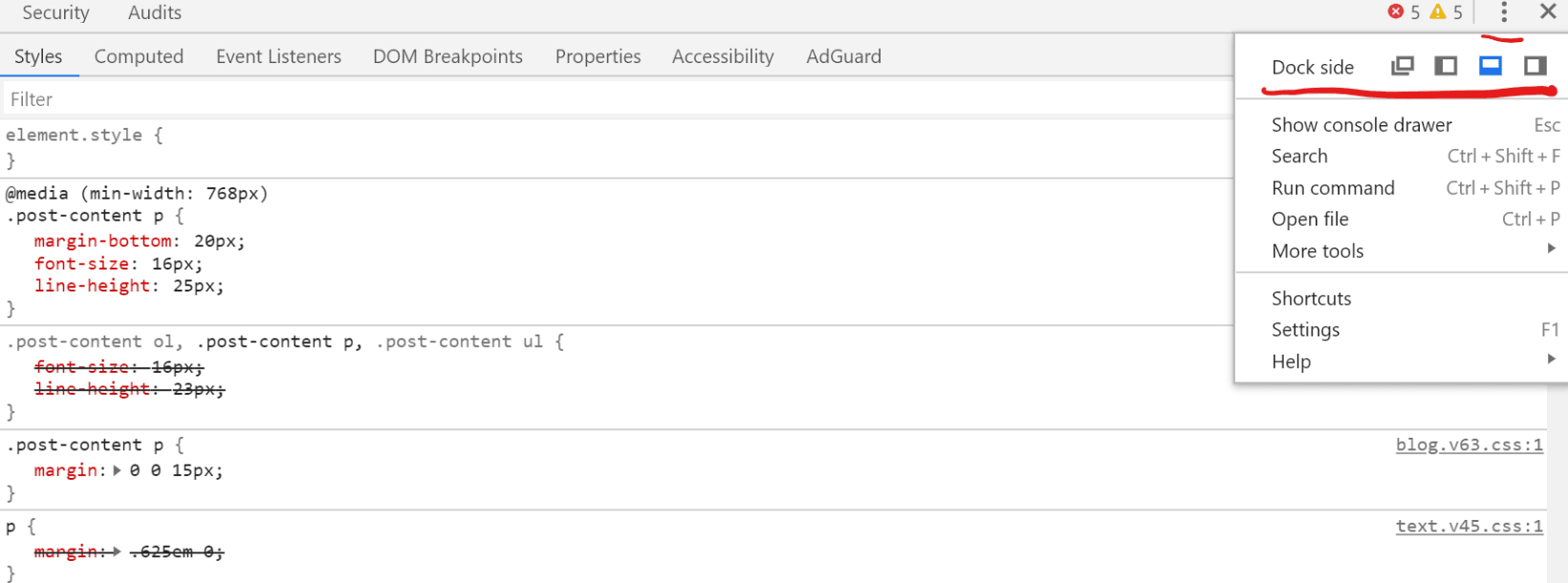
Евгений Шкляр. В каждый браузер встроены инструменты разработчика — они позволяют быстро отловить и исправить ошибки в разметке или в коде. С их помощью можно узнать, как построилось DOM-дерево, какие теги и атрибуты есть на странице, почему не подгрузились шрифты и многое другое. В этом цикле статей мы разберём базовые возможности Chrome DevTools, но их будет вполне достаточно для начала обучения.