
Как сделать внутреннюю ссылку в HTML
Вход Регистрация. Учебные заведения. Проверочные работы. Поиск по сайту. Гиперссылка — это часть текста, которая переадресует на другой объект.









Загрузка… Через несколько секунд всё будет готово. Мы нашли отличную статью, для размещения в блоге. Но статья длинная, и чтобы работать с ней было удобно, хорошо бы добавить к ней навигацию. Эта навигация не должна уводить читателя на другие страницы, а должна работать в пределах страницы со статьёй.
- Абсолютные и относительные ссылки
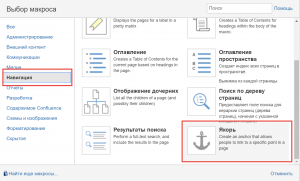
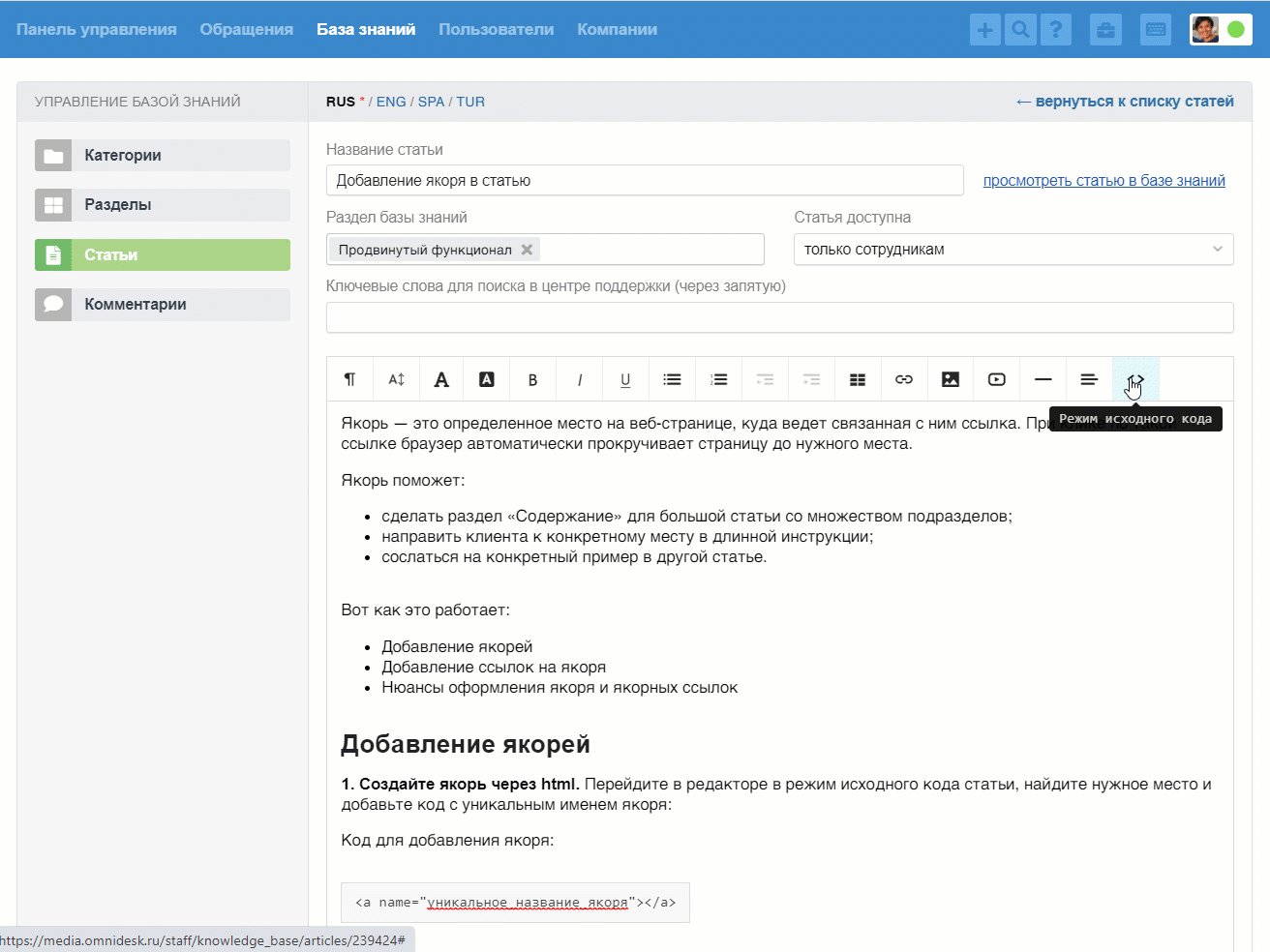
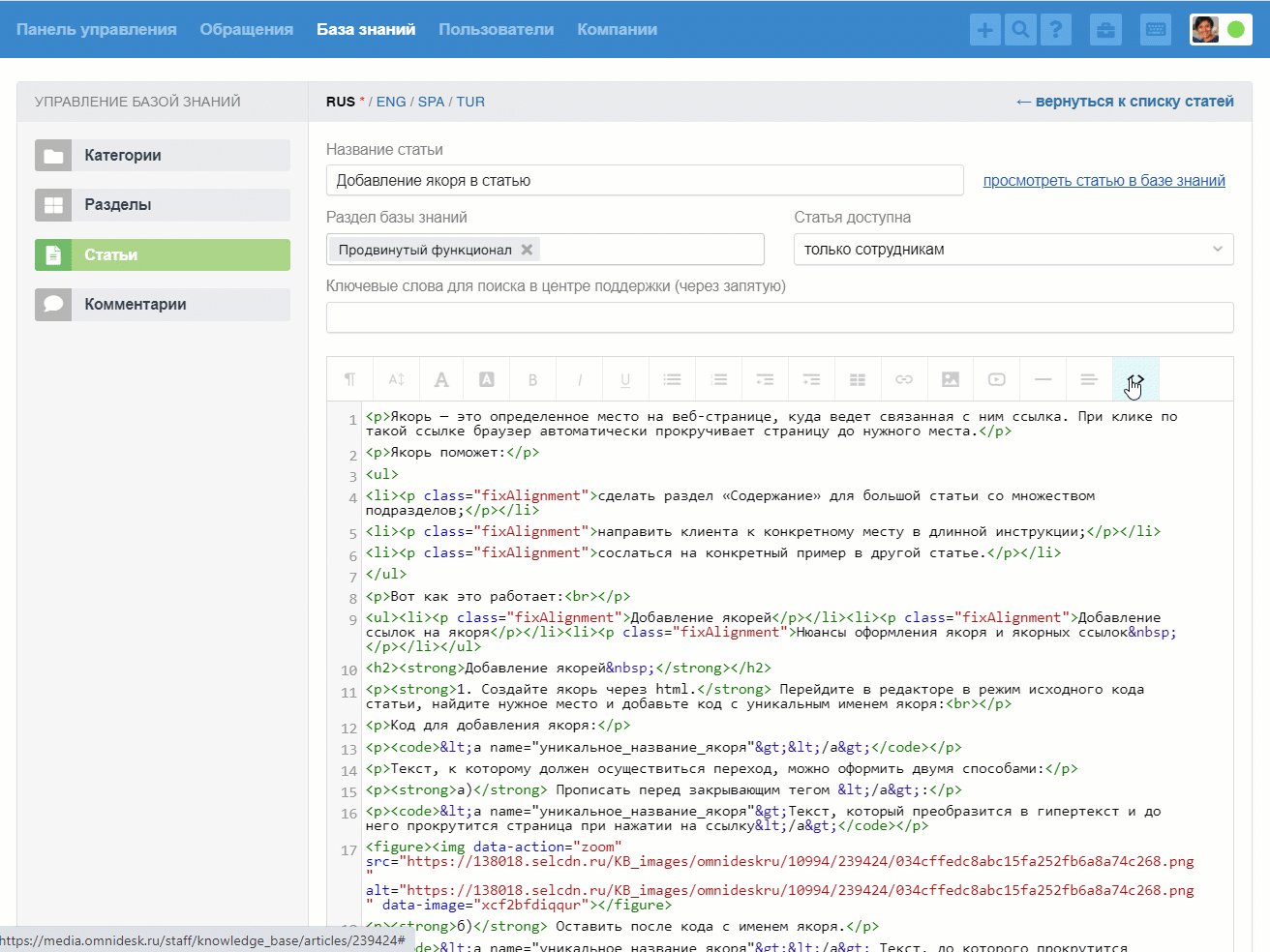
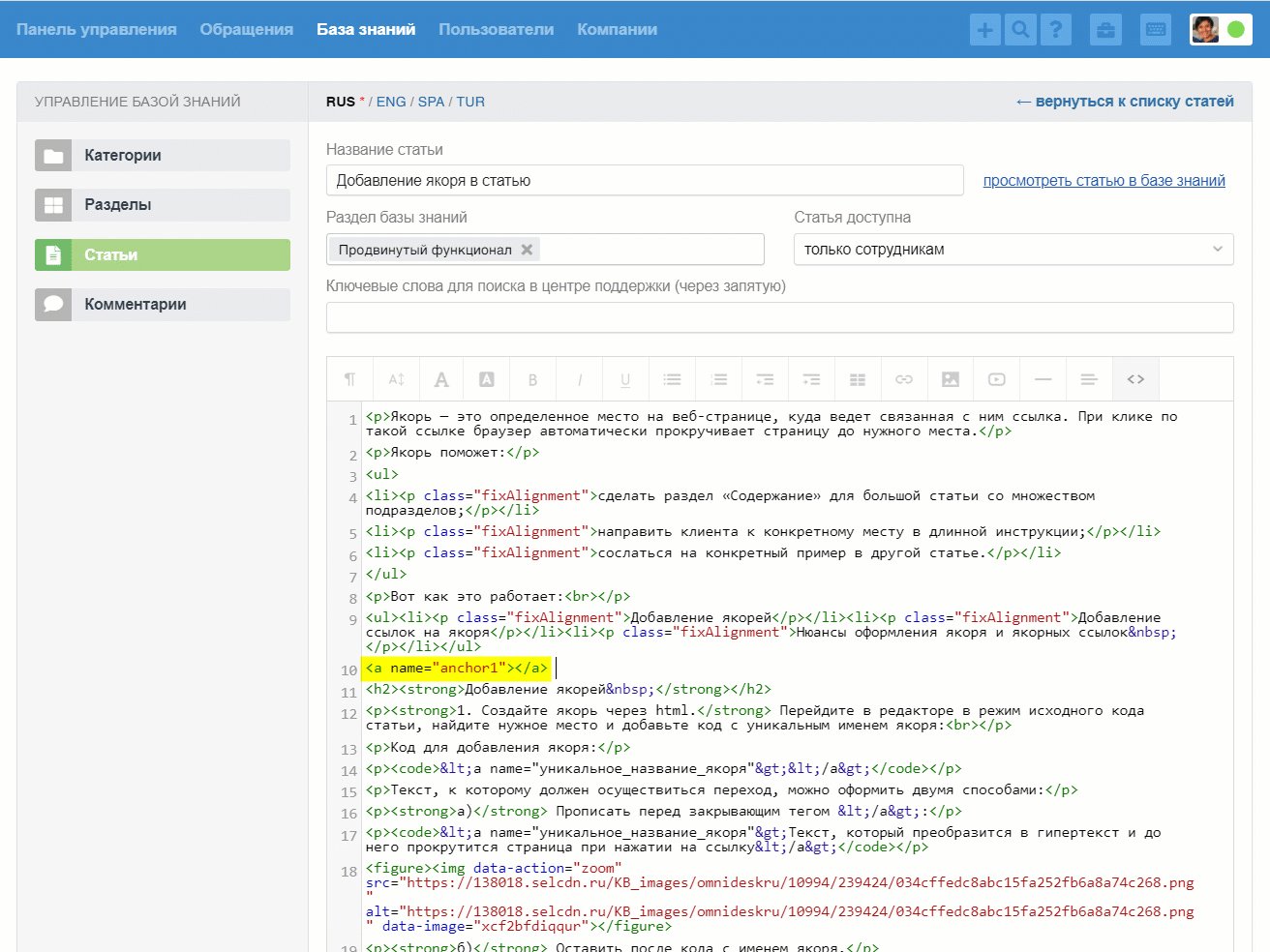
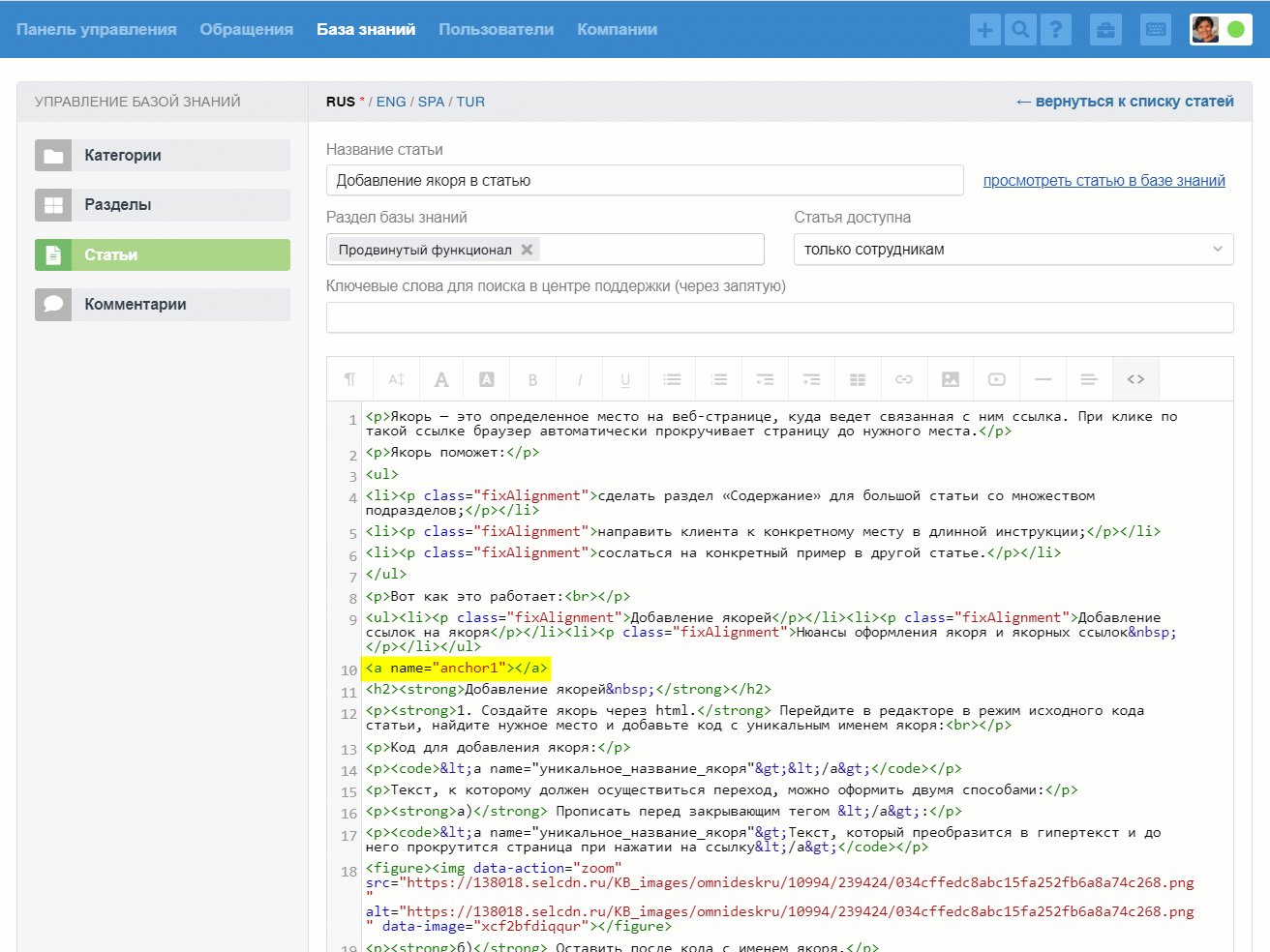
- Большие документы читаются лучше, если они имеют оглавление со ссылками на соответствующие разделы. Имя ссылки на закладку начинается символом , после чего идет название закладки.
- Эта страница была переведена с английского языка силами сообщества.
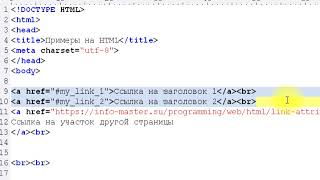
- Буквы-ссылки в главе HTML теги осуществляют переход в пределах одной интернет-страницы. Имеем 2-е буквы D.
- In this article
- Тем не менее, необходимость вложить ссылки друг в друга может возникнуть, и сделать это, не смотря на запрет спецификации, вполне реально. Допустим, у нас есть карточка, которая целиком ссылается на блог, но на карточке также присутствуют самостоятельные ссылки, ссылающиеся на другие ресурсы.
- Создание и размещение ссылок является важной частью веб-разработки.
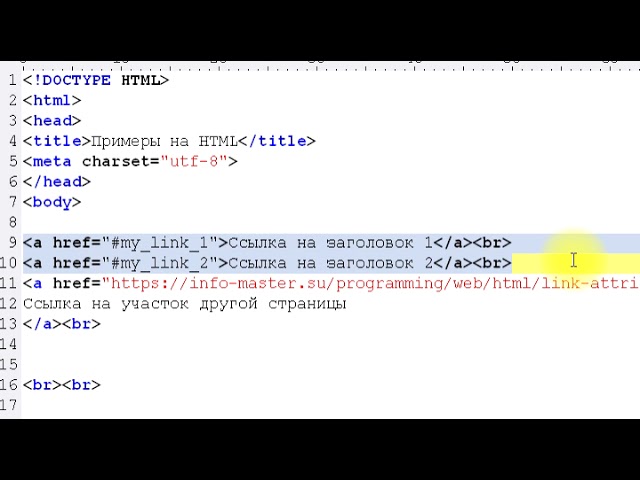
- Ссылки допустимо указывать не только на другой сайт или документ, но и на элемент внутри страницы.
- Что такое ссылка в HTML и зачем она нужна?
- Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию.
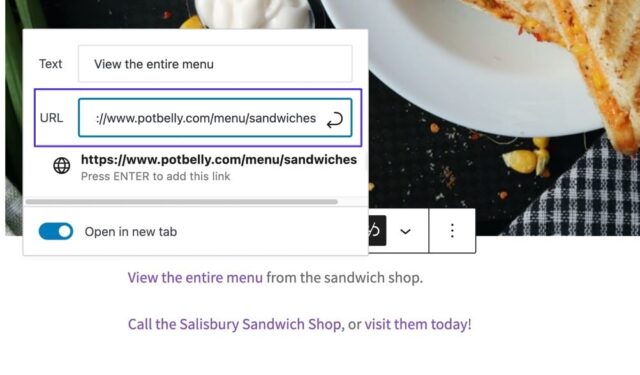
- Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку.
- Ссылка «наверх» позволяет быстро перейти к верхней части веб-страницы, где обычно располагается логотип, навигация по сайту и другие типовые элементы сайта. Для создания такой ссылки, в её адресе достаточно указать top пример 1.






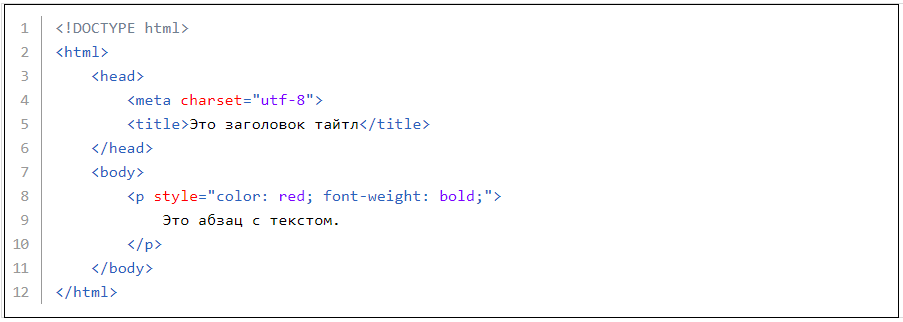
HTML ссылки можно также использовать для перехода к определённому месту внутри страницы не обязательно текущей. Чтобы определить элемент, к которому будет осуществлён переход, ему нужно указать идентификатор с помощью атрибута id:. Чтобы перейти к определённому месту на другой странице, нужно указать решётку и необходимый идентификатор после URL-адреса:. Примечание: основная польза от ссылок внутри веб-страницы заключается в том, что на страницах с большим объёмом содержимого, пользователю не приходится прокручивать всю веб-страницу в поисках нужного раздела, а сразу щёлкнув по названию нужного раздела, перейти к нему.